
The right web design resources will likely make all the difference in terms of the outcome that your web design project yields. When it comes to finding these parts, the entire process of sifting through the masses can potentially be time-consuming and tough. In order for me to aid in your process, I encourage you to get to know my troubleshooting tips! Having productive web design resources has the capacity to tremendously change the manner in which you produce amazing work and plan it delivery.
Flywheel aims to help creatives meet their desires, so we provide resources to help them do that! The color palette tools on our website allow people to easily rainbows and incorporate multiple shades of one color into their projects. If you have to use third-party web tools for this step, our helpful posts outline the very best platforms to try out.
Lunacy
Lunacy is perfect to streamline your workflow with a free design software full of smart features and built-in assets: it’s ver. 5.0 comes out packed with features, performance, and smarts.

How Lunacy Is Useful for You?
Among the long-awaited features, we would mention that Lunacy can: Read any .sketch files of all versions (we spent 13 months testing it far and wide). Automatically download missing Google Fonts. Publish assets directly to a CDN. Save .sketch files(alpha).
Although concentrated on MVP, we couldn’t help but add a “killer” feature that we missed for years: exporting assets directly to a CDN. Instead of saving an image to a disk, you can get its URL with a single click, ready to insert into your HTML. Lunacy uploads the file to our CDN servers. The service is free thanks to the generous sponsorship of KeyCDN.

Another cool feature is the automatic downloading of Google Fonts. If you open a file with missing fonts, Lunacy will check Google Fonts and download those that are missing. The process is so smooth you will never even notice it. Designers use Google Fonts 90% of time, so… say goodbye to font hell.
Finally, Lunacy integrates with Sketch the Ripper—a fast and rustic alternative to the specialized tools like Zeplin. Imagine you are a designer who finished working on a piece. You share your designs with a single click and get a link to all the assets ripped off(example). Magic.
Adobe Color

Still trying to find the ideal palette? With Adobe Color, you’ll be able to come up with a stunning color scheme in no time at all. Whether you’ve worked with a couple of colors or you’re starting from scratch, this handy little tool will help you find up to five colors that work well together. They have different color schemes or color palettes, such as Analogous, Monochromatic, Triad, Complementary, Compound, and Shades. And as a bonus, this web app is completely free of charge and you can access it directly from your browser. Jump on over and give it a shot!
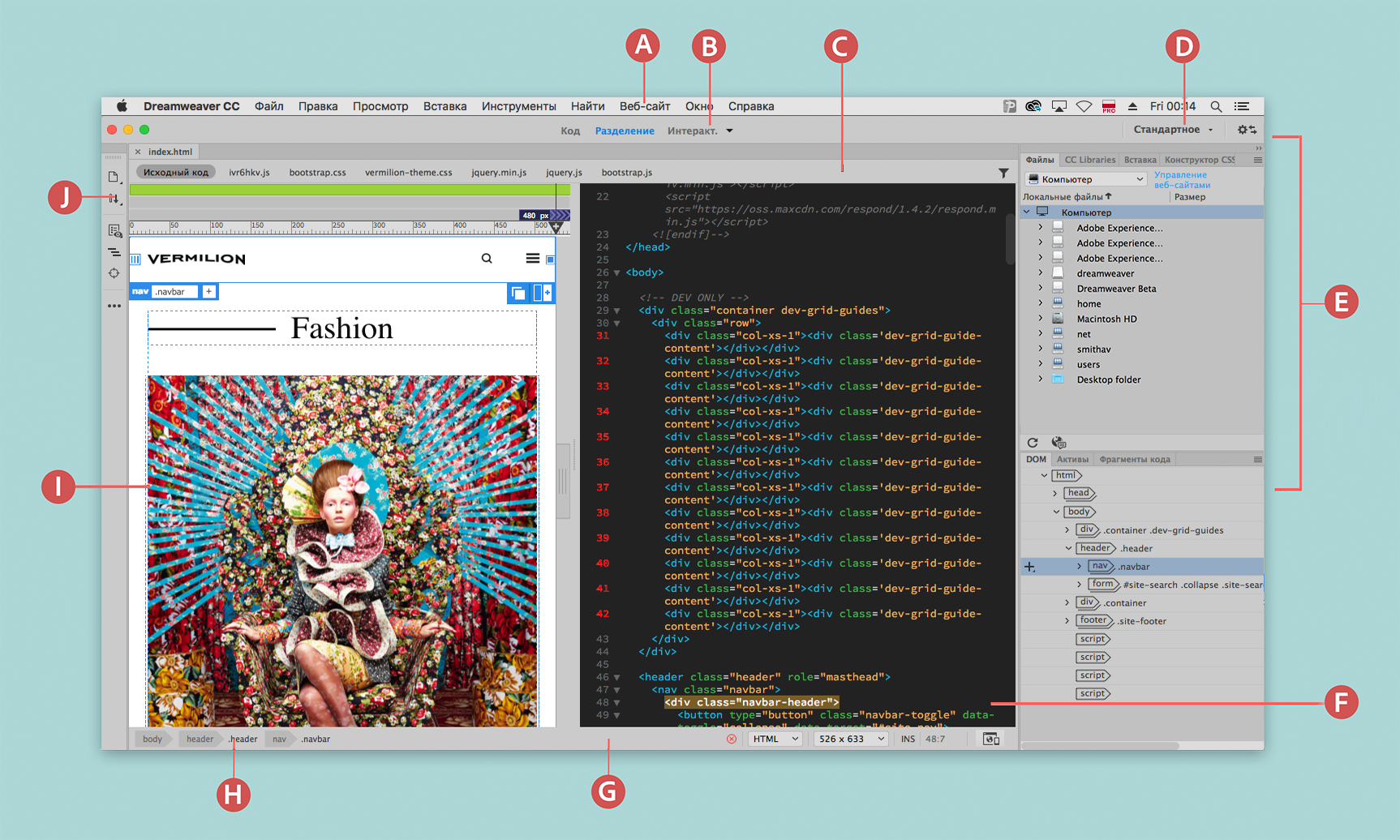
Adobe Dreamweaver

With Adobe you can be certain that you will be getting the best possible results from Dreamweaver. Dreamweaver is perfectly suited to coding swiftly, designing speedily, and simplifying the whole process of web design. Dreamweaver supports a broad range of various coding languages from HTML, CSS, and JavaScript, depending on what you need and your client. Do you wish to try them now to build beautiful websites?
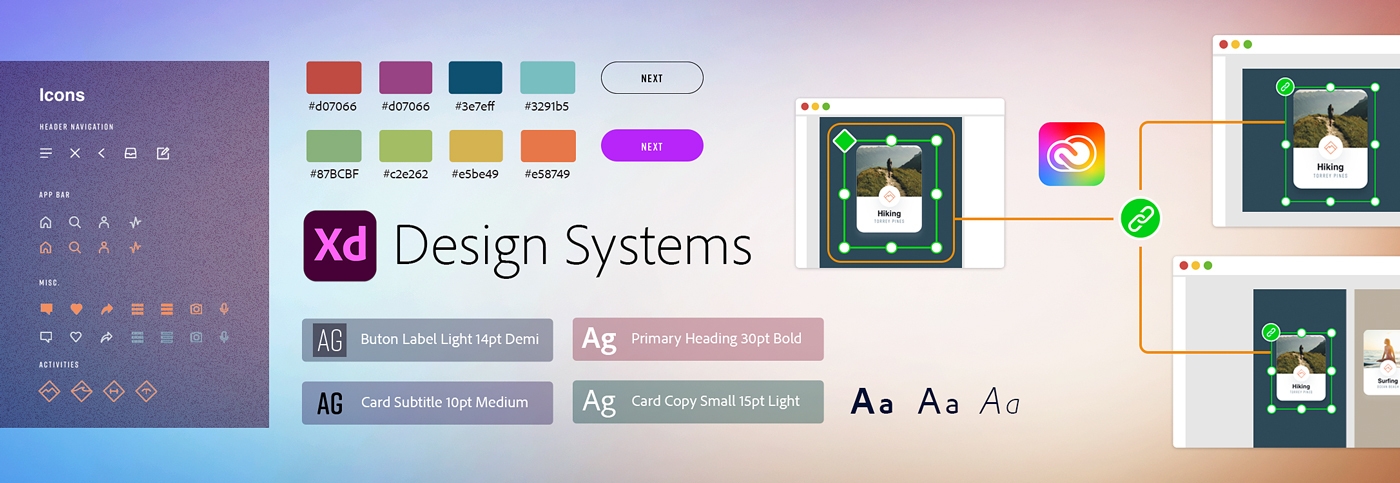
Adobe XD

There’ll be more than enough reason for me to recommend another Adobe product later (the last choice to this list, I promise!). Besides blissing out on assets like Adobe Creative Suite, we’re really bowled over by Adobe XD. This tool doesn’t just take care of web design, but it goes the extra mile into dealing with UI UX design for other media such as mobile apps, voice interfaces, video games, etc. If you’re an experienced web designer who is a master of all digital trades, give it a shot!
Affinity Designer

Affinity Designer is here to rethink and redefine graphic design software for the modern web designer. From the fastest, simplest photo editing and graphic design software to the most powerful publishing software, Affinity apps are pushing the boundaries of what is possible with creative technology. If you’re on the hunt for an exceptional design package deal, the Affinity collection is a superb place to start. Check it out!
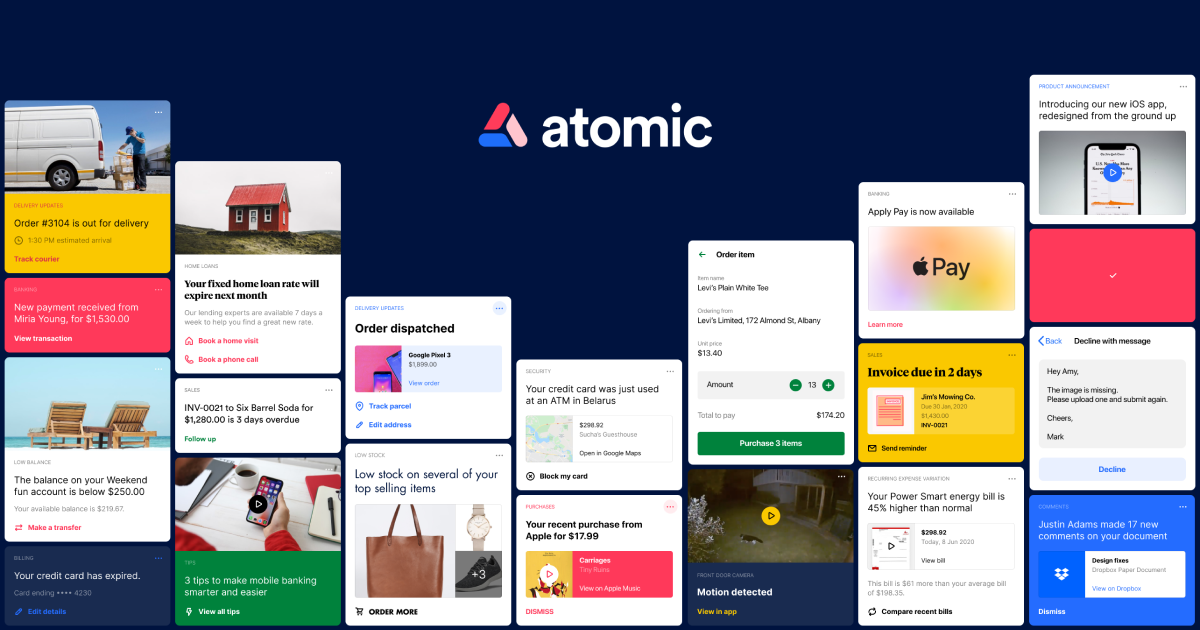
Atomic

Fans of interactive design will appreciate Atomic, which is an effective application that integrates easily with Photoshop and Sketch. It enables you to set up various scenes and then animate between them, creating a sequence of movement that prompts people to experience the scene they’ve just created. Do not worry about learning how to code; this tool is all about creating beautiful interactions in a simple way. Once you are satisfied, your masterpiece can be viewed by your collaborators or saved for editing on any device, including the Apple Watch. Give it a chance!
Avocode

There’s nothing quite like discovering new technologies to make it easier to collaborate more effectively with your team members, which is what Avocode is going to do. Before a project begins, Avocode’s tool can help designers collaborate with developers by including all the necessary information that needs to be done and ensuring that the correct people complete it. In The Abode Of Shadow, programmers don’t need to bother describing every tiny detail. Avocode will constantly generate the specifications for developers. And with Abode Of Shadow located in a single seamless place, developers won’t need to fumble through Photoshop to understand its functionality.
Bootstrap

Quickly create a customized Bootstrap website accessible on any mobile device by developing your website’s user interface with Bootstrap, the world’s most popular front-end open source toolkit. Bootstrap consists of Sass variables and mix-ins, responsive grid systems, an extensive selection of pre-built components, and powerful JavaScript plugins. It is tremendously vital to develop your website to be mobile-friendly, because the majority of your users will likely visit it from a mobile device. Search engines will derank your website if it doesn’t optimize the mobile experience.
Canva Font Combinations
Finding the proper font for a task is what’s crucial, but choosing the right fonts to complement one another is also necessary. That’s where Type Genius comes in: This helpful site can find you a pleasing typeface duo for your text. Just decide on your starting font, and it’ll provide you with a motivational suggestion for a secondary typeface.
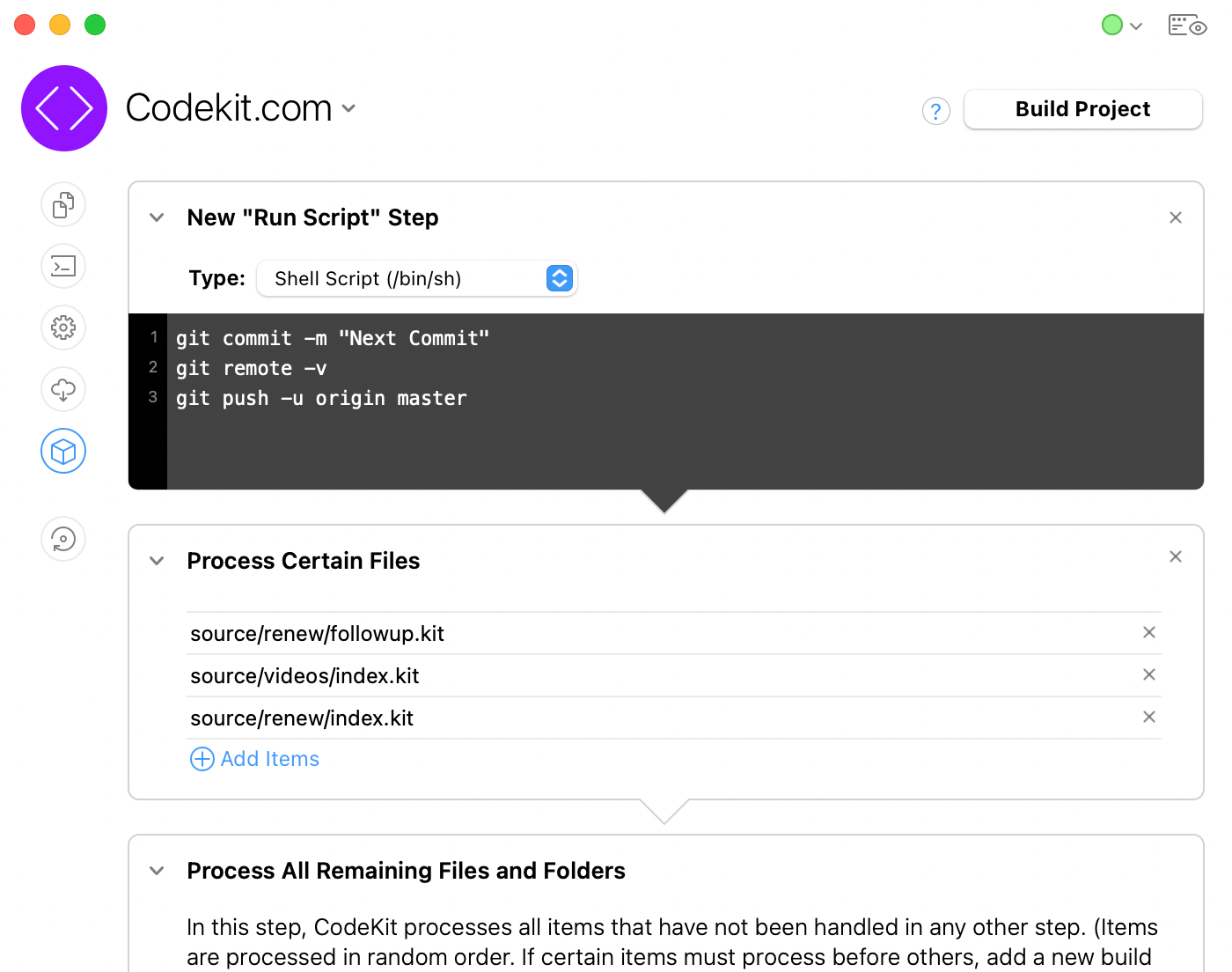
CodeKit

If you are more of a code developer and will indeed work with code, CodeKit is an enjoyable software program that will help you create HTML, CSS, and JS for your site. It automatically compiles Sass, LESS, Haml, Markdown, Coffeescript, and other preprocessing languages, letting you develop your site in whatever language you re the most effective at. Setting the HTML and style on your webpage actually refreshes your browser for you. You’re able to avoid going back and forth between browser windows and text editors to save some time.
Divi
Divi is one of the most popular WordPress page and topic builders in the world and also for good reason. Divi has a great deal to offer web designers, with lots of customization options in an intuitive way. With its signature drag-and drop editor inspires a lot more customizability with pre-built templates to suit any site that can be built for your clientele. There are several key features of CSS3, in spite of the minimal editing potential.

Figma
Figma quickly understands your design work and rapidly develops a design for your team. Figma facilitates seamless processes between designers and team members and helps them build and send error-free designs every time. Its robust features are well suited for the creation of interface prototypes. Figma’s web-based interface contains an intuitive, vector-based interface that allows simple website design. The software application even takes design to the next level by teaming up easy sharing spaces for you and your team.

Foundation
Information for multiple screen sizes is an important and crucial factor when creating a website, but unfortunately it’s probably one of the most difficult. Foundation helps reduce the difficulty of this process by giving you a framework with built-in features, which can be tailored to fit your needs. The framework can even help you write better code.
Framer
Framer offers a fantastic visual interface that provides you with the capacity to code and innovate as you re starting to discover style, and enable you to visualize your work as it’s being developed. For beginners, it’s a fantastic way to learn to get coding and launch your ideas. For veteran coders, it’s an incredible way to see your coding efforts come together.
Frontify
This tool is quite effective when you have to deal with multiple designers on a project. It will help you create living brand guidelines and smart user interface libraries, so everyone always has access to them. (And you won’t need to create the brand identity manual from scratch!) What’s more, the office was designed to carry out operations seamlessly, so working with other individuals will be a smooth process.
Gimp

Gimp is a free, cross-platform image editor that is very customizable and subject to modification in many ways. Its source code is open-source so that you’re free to make modifications to the software and adapt to your own needs and preferences. It can run on a variety of operating systems and is compatible with various code languages. If you need software that eliminates a big technical hurdle, this is a good option as it is without spending a fortune.
Google Fonts

Each web site designer needs to have an outstanding collection of fonts to choose from, and with Google fonts, you’ll have over 500 options from which to choose. Plus, it’s very simple to use. All you have to do is choose one you wish to use as you’re designing your site, then enable it with a simple line of code wherwt it takes mere seconds! It s straightforward and a terrific resource for any professional web designer.
Graphic Burger
Graphic Burger, whether you’re on the hunt for a new modern font, realistic product mockups, or seamless backgrounds for your patterns, likely has what you’re looking for. Here you’ll find plenty of free resources with which to craft gorgeous designs. Not to mention, if you’re searching for a specific resource, you can search using the search field.
Gravit Designer

You need to go through a tedious downloading procedure to utilize the conventional graphic design software available today. Gravit is a free design tool that is available in your browser, so it doesn’t require a download. It’s ideal if you need to make and send simple images or graphics quickly. It’s also ideal for anyone who wants a break from the typical computer software.
Hipster Ipsu
Lorem Ipsum That text filler is outdated nowadays. Nowadays, there’s an apparatus for generating any text you desire. Naturally, we included Hipster Ipsum for those of you artful coffee drinking specialists out there, but there were also clever alternatives like Bacon Ipsum, Cat Ipsum, and Hairy Ipsum. To liven up your mockups, try experimenting with your favorite Ipsum equipment, or dream of surprising your friends with something original.
Hover
Registering domain names isn’t always the most fun thing to do in the world, but Hover sure makes it a breeze! It’s just a simple way to register domain names, and their prices are simple and clear so you can t sit around worrying about any additional fees or hidden charges.
InVision
InVision is a tool for helping people graphically design and develop websites and mobile apps. This tool helps teams generate design opportunities and foster collaboration. With models for designing prototypes, feedback, task management, and version control, InVision is an incredibly effective tool for design.
Kyle Brush
Kyle T. Webster, the creator, popularizes some of Kyle Brush’s distinct Photoshop brushes for illustrators, animators, and graphic artists. In addition to providing a great collection of brushes, posters, and digital resources, Kyle Brush also provides an assortment of guidelines to help you draw more convincing artwork.
Local
Download a copy of one neighborhood WordPress GUI development tool intended for the Web Developers! Local offers everything you need in order to work more productively. It truly is a hassle-free program to create WordPress websites thanks to its one-push set up, zero sign-ups and connection handles, and great assistance in case you encounter an issue. It boasts over 100,000 ongoing models (and the best part is it’s free)!
Material Design
Material Design is still a classic, open-source design for applications. Due to its Google family ties, it is also known to be one of the best tools. Material Design is an extremely efficient and interactive design tool that allows you to prototype with the latest materials design components, interactive effects, and anything else on any device. It’s simple and fast, so collaborating with the rest of your team is a breeze.
Marvel

Prototyping is an essential part of the design process, and that’s why Marvel strives to teach you all about that developing process. It’s possible to design videos directly in the app or import GUI and motion graphics from Sketch or Photoshop. That’s a very simple way to add in gestures and transitions, so you can design your desktop experience how you want it.
Procreate

Hopefully you’ve heard of this tool before, as it’s making huge waves in the creative industry! Procreate is the creative web designer’s best friend. Create beautiful sketches, inspiring paintings, and stunning illustrations with this award-winning creative application.
Procreate, like a complete art studio, gives you the freedom to operate from anywhere in the world. Whenever you have clients requiring a greater degree of design, Procreate will help you create your vision when your load is charged exclusively with one-off, custom products rather than cookie-cutter web designs.
Qards

Qards is a quality tool that is making website design easier than ever before. Don’t waste time coding, designing, or code. Simply choose from sets of pre-designed cards and publish the website of your dreams. Not only can you mix and match a wide range of features, but Qards allows you to eliminate other features you do not need.
Sketch
Sketch is more like Adobe Photoshop, but in some ways, even more powerful than it. It is a useful package that enables you to create and place interfaces. The program provides users with adaptability, capability, and speed, all in a lightweight and user-friendly program. And, Sketch was developed to help out designers, so it has all the devices you require.
Slack
Designers and creatives have fallen in love with Slack, a popular platform for effective communication. It allows you to be efficient in your work while communicating with coworkers and friends in a stress-free environment. In addition to Slack, you may also use other tools in conjunction with it, and you may also join public Slack channels to cultivate your own networking amongst other designers and creators.
Conclusion
Say goodbye to the occasions where your complex designs were just sketches on paper, and welcome to the more intuitive designing procedures going forward! Designing with a website is tough in any respect, but these new tools will certainly assist you whenever you attempt to please your clientele.
Try your hardest to familiarize yourself with these new tools, as you’ll have a wealth of options at your disposal to help you take your online design to a new degree.